Adding Custom Styles to WordPress Block and Classic Editor
When it comes to customizing the look and feel of your WordPress site, adding Custom Styles is a crucial step. In this article, we will explore how to add custom styles to both the Block Editor (Gutenberg) and Classic Editor (TinyMCE) using the tiny_mce_before_init function.
To add custom styles to the Editors, you can use the tiny_mce_before_init filter-hook to define your styles before the editor is initialized in function.php. Here’s an example of how to do this:
function custom_tinymce_styles($settings) {
$style_formats = array(
array(
'title' => 'Colors',
'items' => array(
array(
'title' => 'Color 1',
'inline' => 'span',
'classes' => 'color_1',
'wrapper' => false
),
array(
'title' => 'Color 2',
'inline' => 'span',
'classes' => 'color_2',
'wrapper' => false
),
),
),
array(
'title' => 'Font',
'items' => array(
array(
'title' => 'Medium',
'inline' => 'span',
'classes' => 'medium',
'wrapper' => true
),
array(
'title' => 'Large',
'inline' => 'span',
'classes' => 'large',
'wrapper' => true
),
),
),
array(
'title' => 'Lists',
'items' => array(
array(
'title' => 'List 1',
'selector' => 'ul',
'classes' => 'list_1',
'wrapper' => true
),
),
),
array(
'title' => 'Boxes',
'items' => array(
array(
'title' => 'Box',
'block' => 'div',
'classes' => 'box_1',
'wrapper' => true
),
),
),
array(
'title' => 'Buttons',
'items' => array(
array(
'title' => 'Button 1',
'selector' => 'a,span',
'classes' => 'btn_1'
),
array(
'title' => 'Button 2',
'selector' => 'a,span',
'classes' => 'btn_2'
),
),
),
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
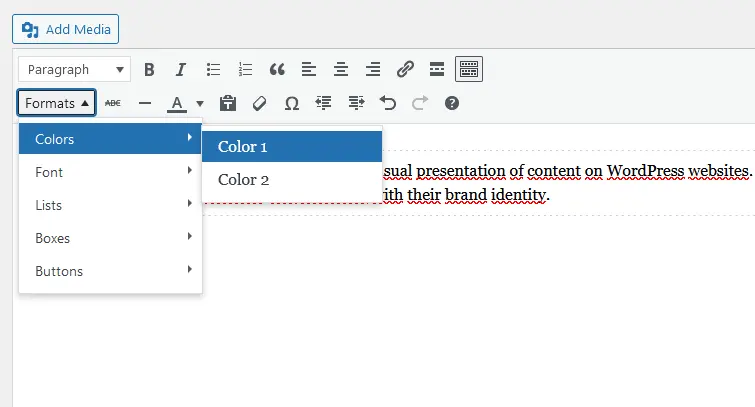
add_filter('tiny_mce_before_init', 'custom_tinymce_styles');By following this code structure, custom styles for Colors, Lists, Boxes, and Buttons are defined and integrated into the TinyMCE Editor settings, allowing users to apply these styles when creating content within the editor.

Explanation of the Provided Code:
Function Definition:
The code defines a function named custom_tinymce_styles that takes $settings as a parameter. This function is responsible for customizing the styles available in the TinyMCE Editor.
Style Formats Array:
The code creates an array named $style_formats that contains multiple sets of custom style formats categorized under different titles such as Colors, Lists, Boxes, and Buttons.
Colors Format:
Under the ‘Colors’ category, there is a single item defined with the title ‘Color 1’. It specifies that the style should be applied to a span element with the class ‘color_1’ without a wrapper element.
Buttons Format:
Under the ‘Buttons’ category, there is an item ‘Button 1’ designed to be applied to a and span elements with the class ‘btn_1’. This style is not wrapped but directly applied to the selected elements.
Encoding and Return:
The array of custom style formats ($style_formats) is encoded to JSON format using json_encode() and assigned to $settings['style_formats']. This JSON representation of custom styles will be utilized by the TinyMCE Editor.
Filter Hook:
The add_filter() function is used to attach the custom_tinymce_styles function to the 'tiny_mce_before_init' filter hook. This ensures that the custom style formats are incorporated into the TinyMCE Editor settings.
By integrating custom styles, users can elevate the visual appeal of their website content and maintain a consistent and professional look across their posts and pages.